
CLIENT
Republic Polytechnic
ROLE
Design – Concept sketches, wireframing, storyboarding, design prototype. Research – Semi-structured interviews, affinity mapping, competitive analysis, expert evaluation.
DURATION
36weeks
TOOLS
Sketch, Figma, Marvel, Zeplin, Zoom
TEAM
1 Researcher, 1 UX Designer, 2 Engineer
Republic Polytechnic is a post-secondary education institution and statutory board under the purview of the Ministry of Education in Singapore. Established in 2002, RP is renowned for its sports science programs.
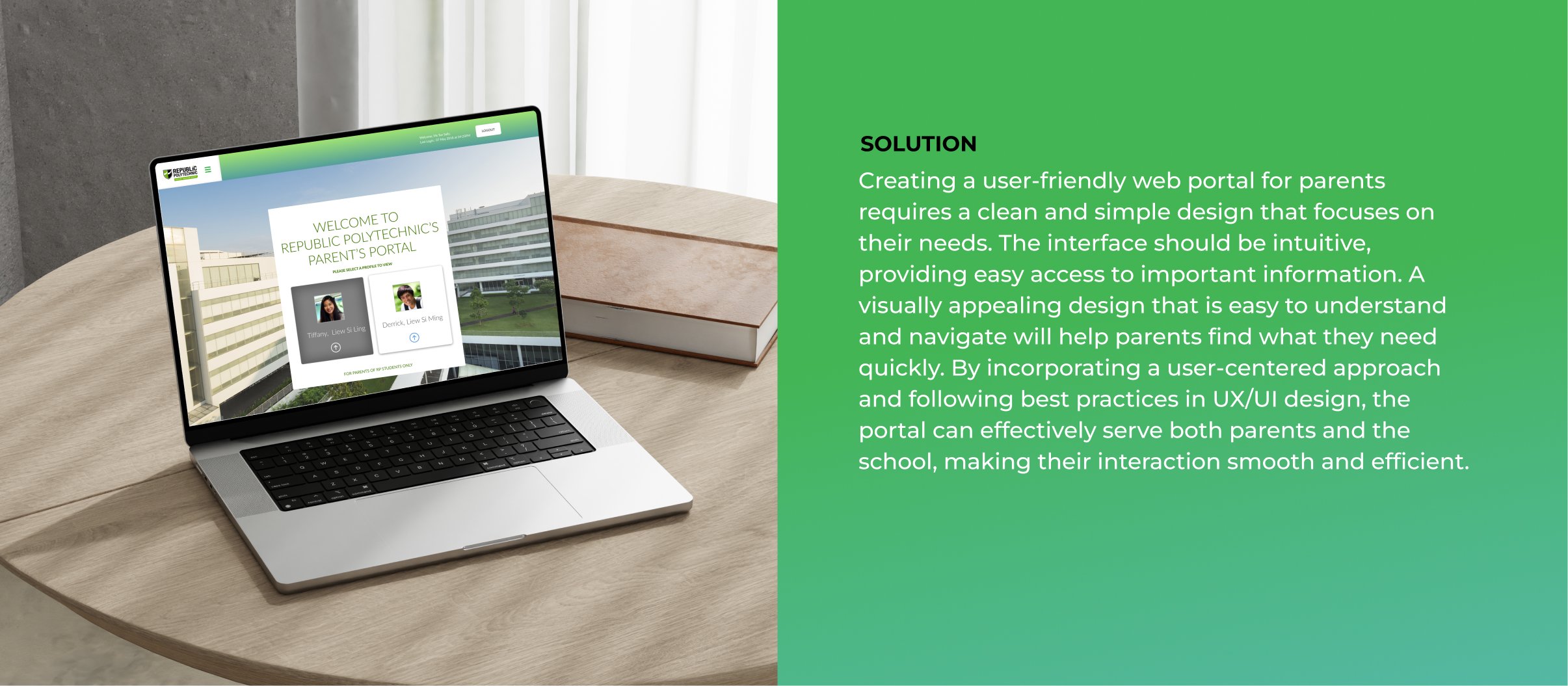
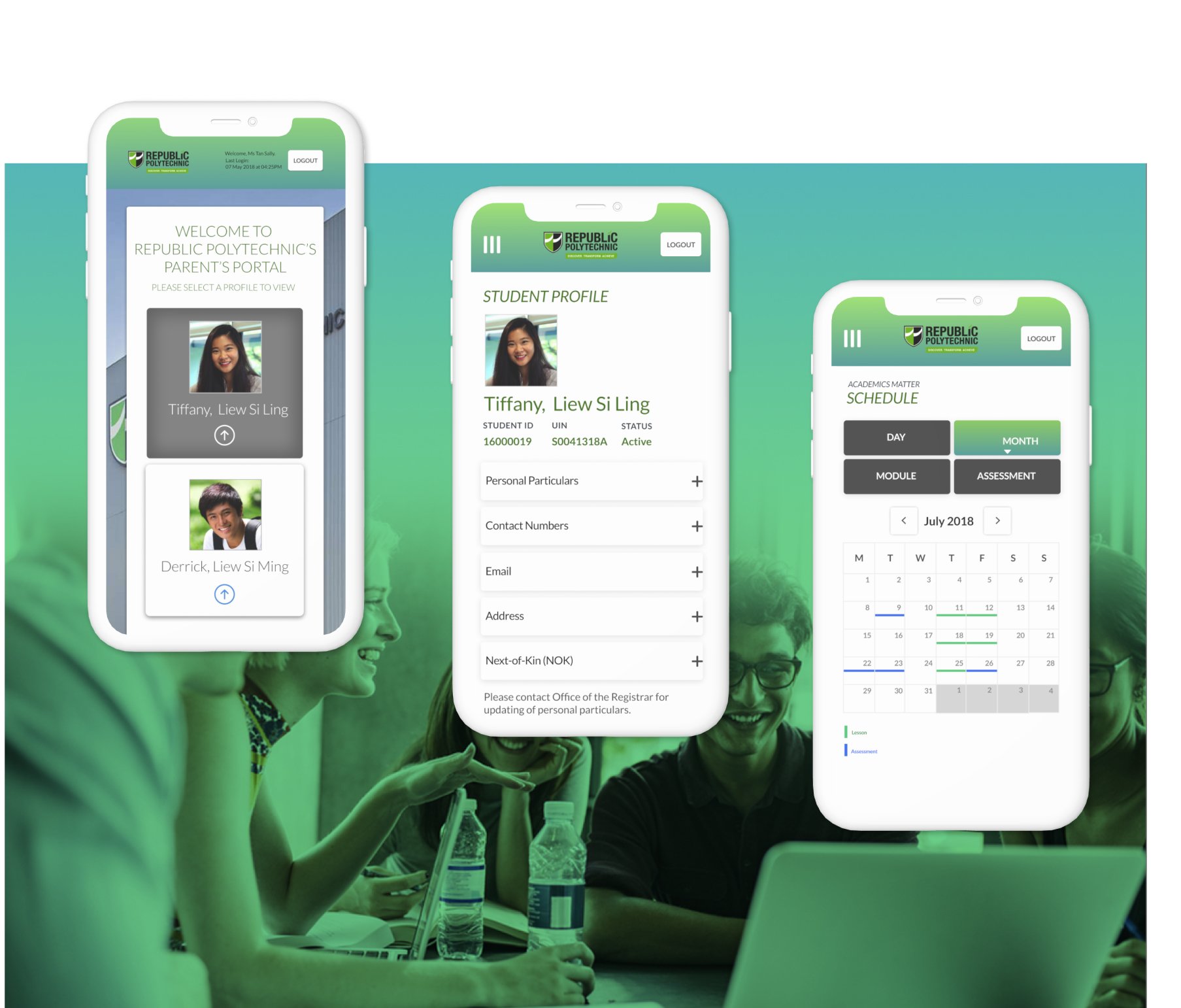
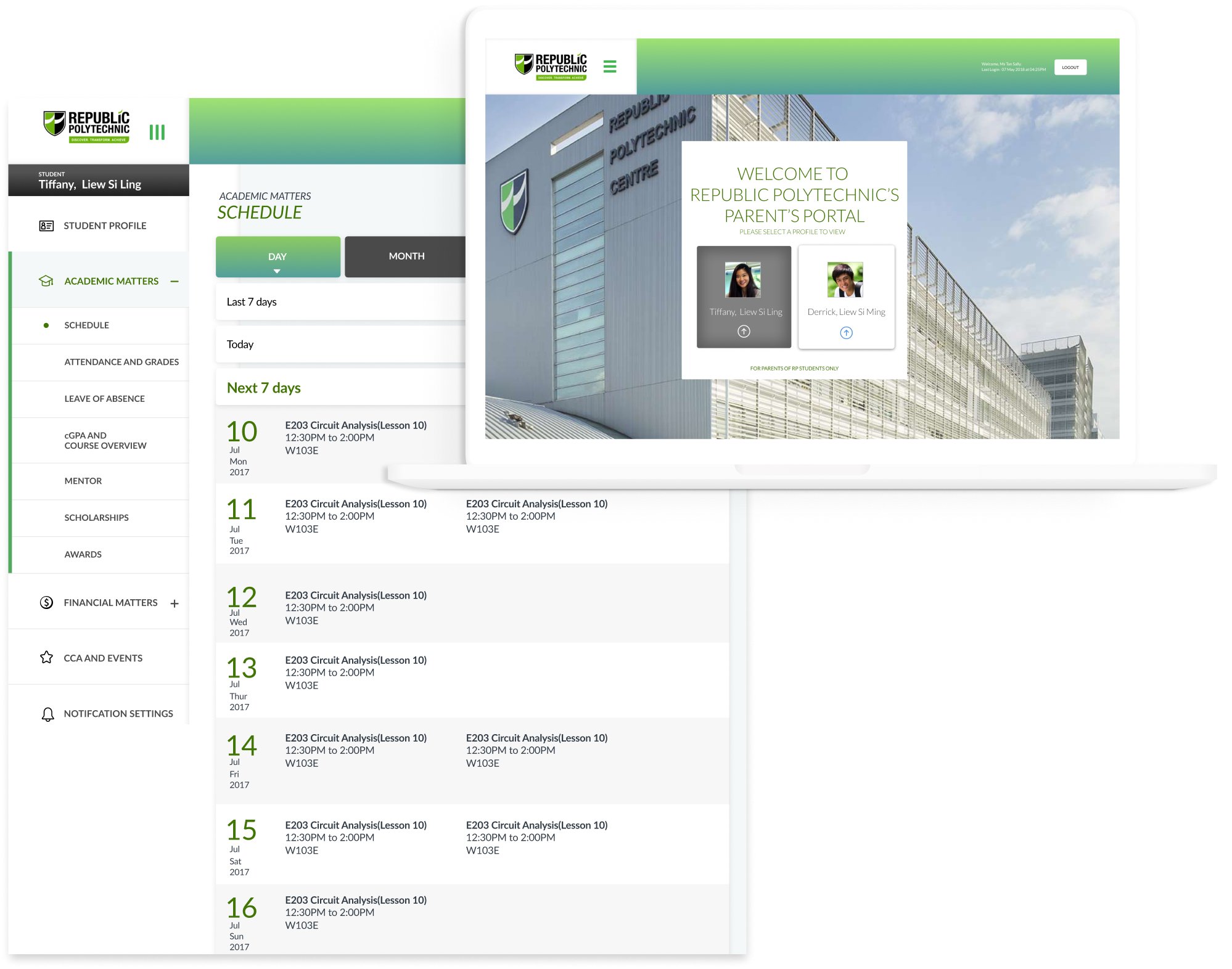
The current UI design of the student portal site used by parents is messy and convoluted, leading to difficulties in locating important information. Parents struggle to navigate the site efficiently, resulting in frustration and wasted time. A redesign is needed to simplify the interface and improve information accessibility for a seamless user experience.

My team and I worked from foundational discovery to proof of concept prototype during the course of the semester. Along the way we conducted research in the form of user interviews, task analysis, empathy mapping and usability tests. While the rest of my team led the formative research, I led the concepts ideation, setting up a design system and prototyping the research-driven solutions.

HOW DID WE ESTABLISH DESIGN REQUIREMENTS?
We followed a user centered research process to guide our design requirement for the portal. The research phase was divided in three parts. Formative research where we analyzed the current portal design, primary research where we interviewed users and relevant stakeholders, and finally feedback gathering on conceptual diagrams to understand user expectations.

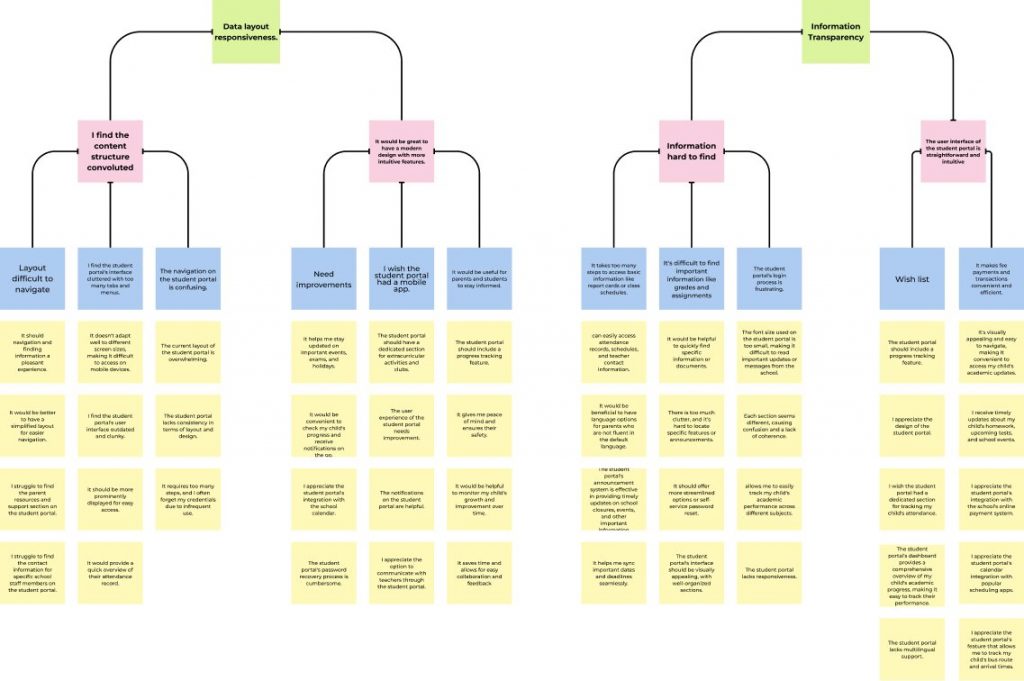
KEY FINDINGS FROM MAPPING INTERVIEW NOTES
We synthesized all the data gathered from our surveys and interviews and organized them based on their affinities, to find patterns and common themes. We used our top affinity map findings to inform design decisions and derive design implications from.

In the second step of the design process, I will be creating a persona, an empathy map, a customer journey map, and finally coming up with a problem statement.
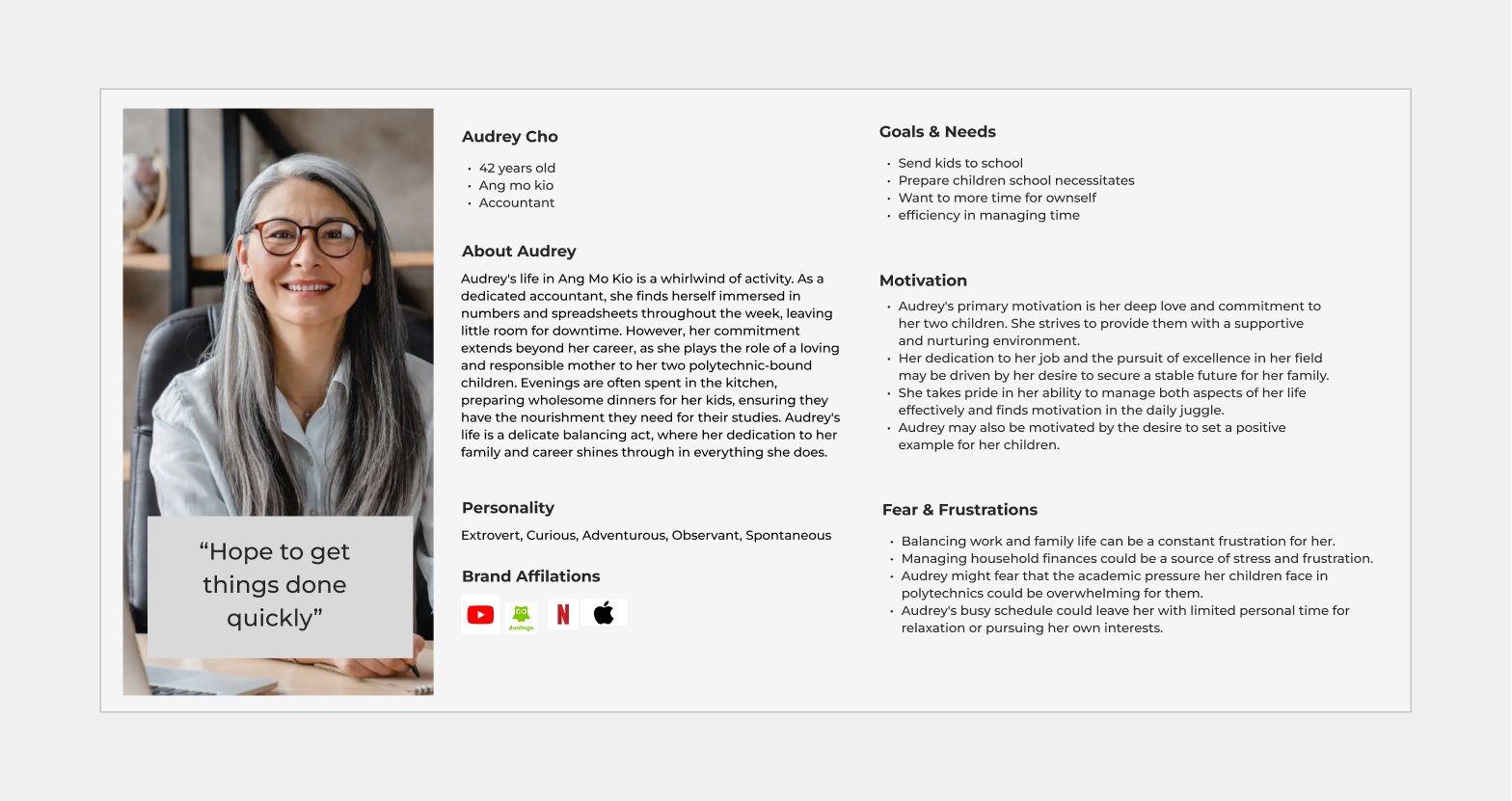
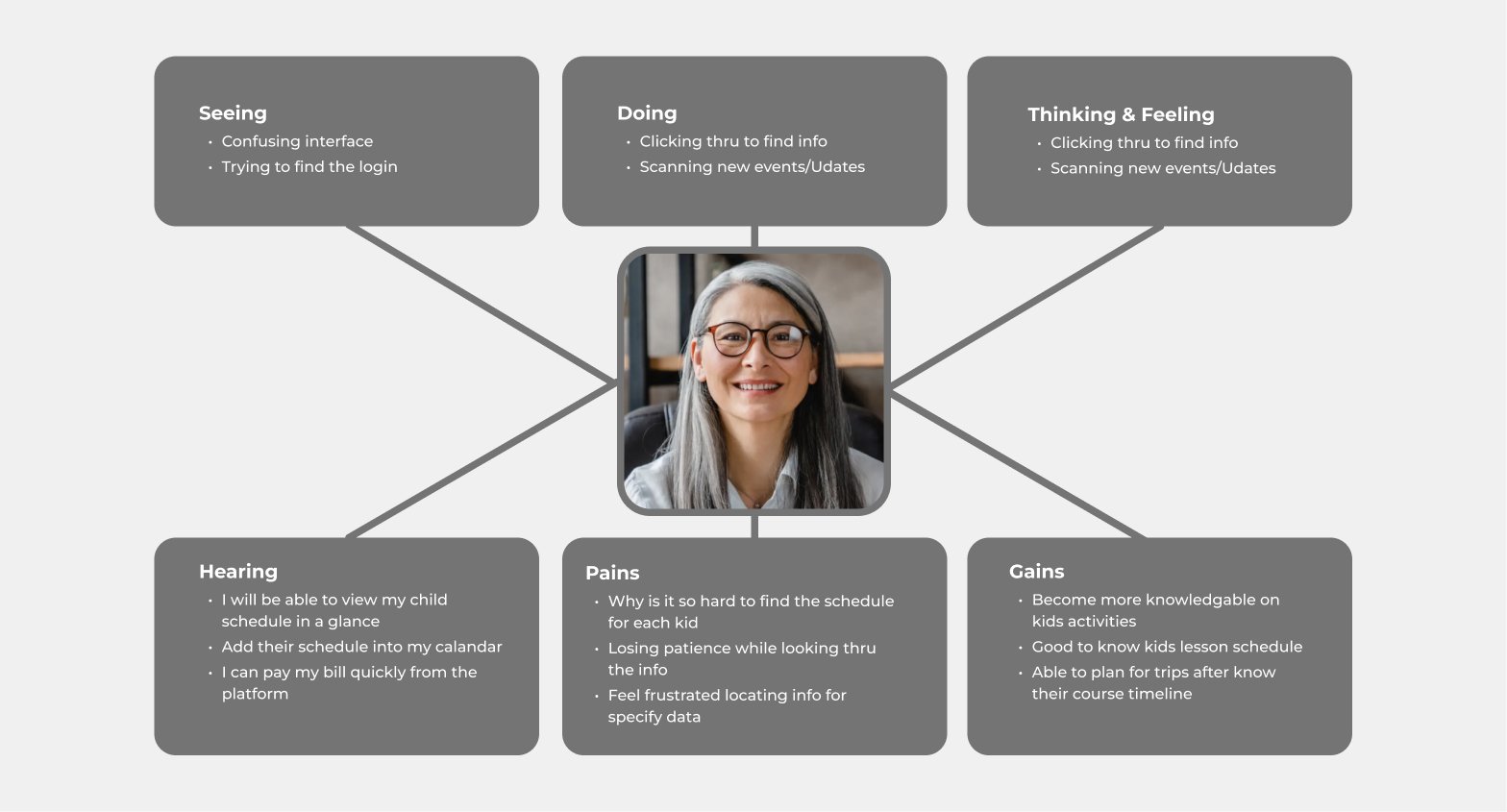
Creating personas is a way to imagine who I would be designing for. I listed the goals & needs, motivation, and fear & frustrations.

Meet Audrey. She lives in Ang Mo Kio, and works as an accountant that is busy every week and had to prepare dinners for her kids.
What does a typical day look like for Audrey? What does she value and think about? How are her actions different — or the same as her thoughts?

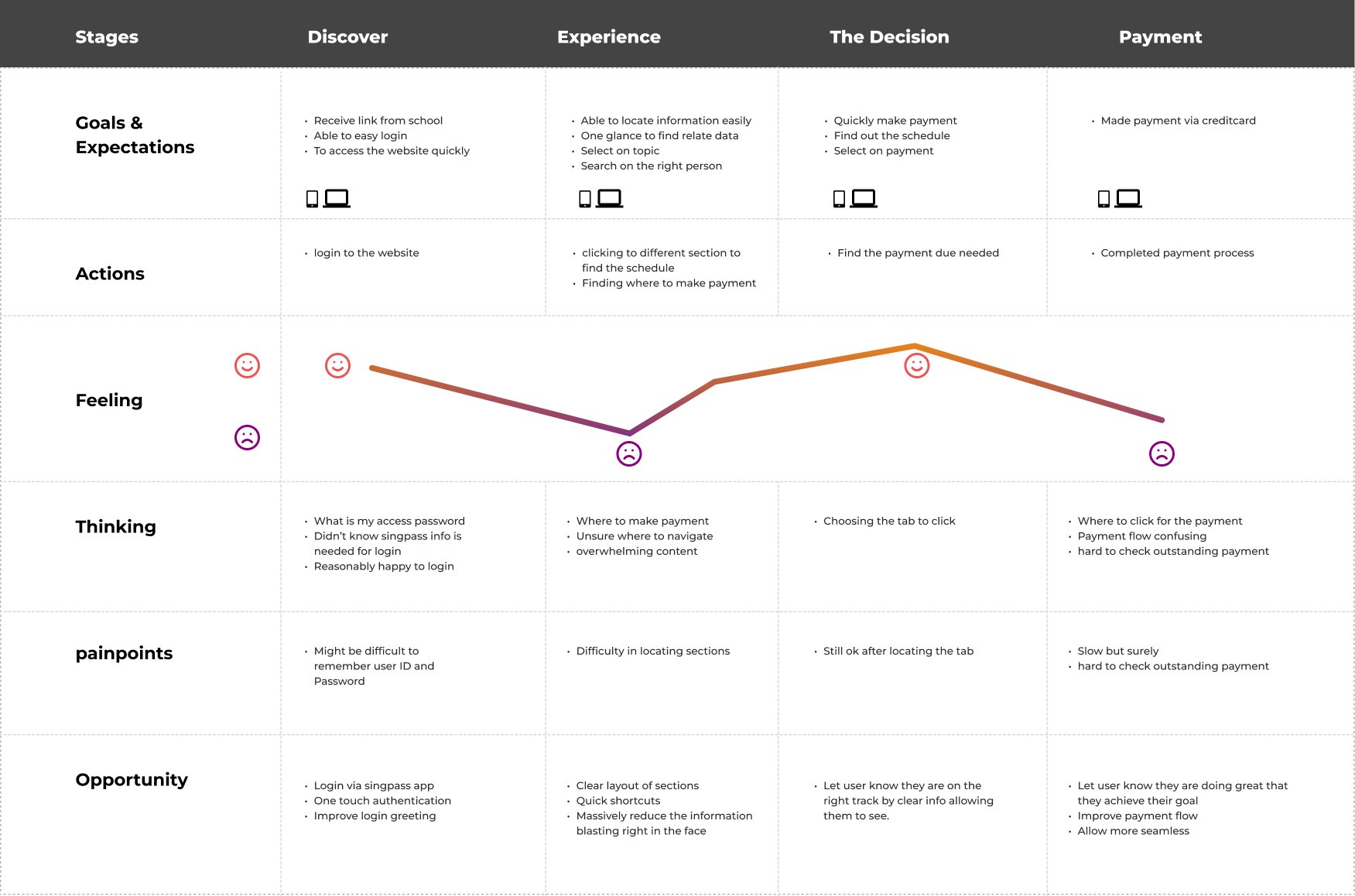
If Audrey were to come across the website, what would it look like and how would it help fulfill her goals while removing her pain? A customer journey map is a visual storyline of how the customer engages with our product, service, or brand.


After the research phase, I can deduce that the users need a clean and simple user flow for them reach their goal.
• How might we redesign the system to create more intuitive structures and contexts, improving user navigation and understanding for a better user experience?
• How might we simplify and clarify the layout to reduce confusion and enable users to interact with the interface more efficiently?
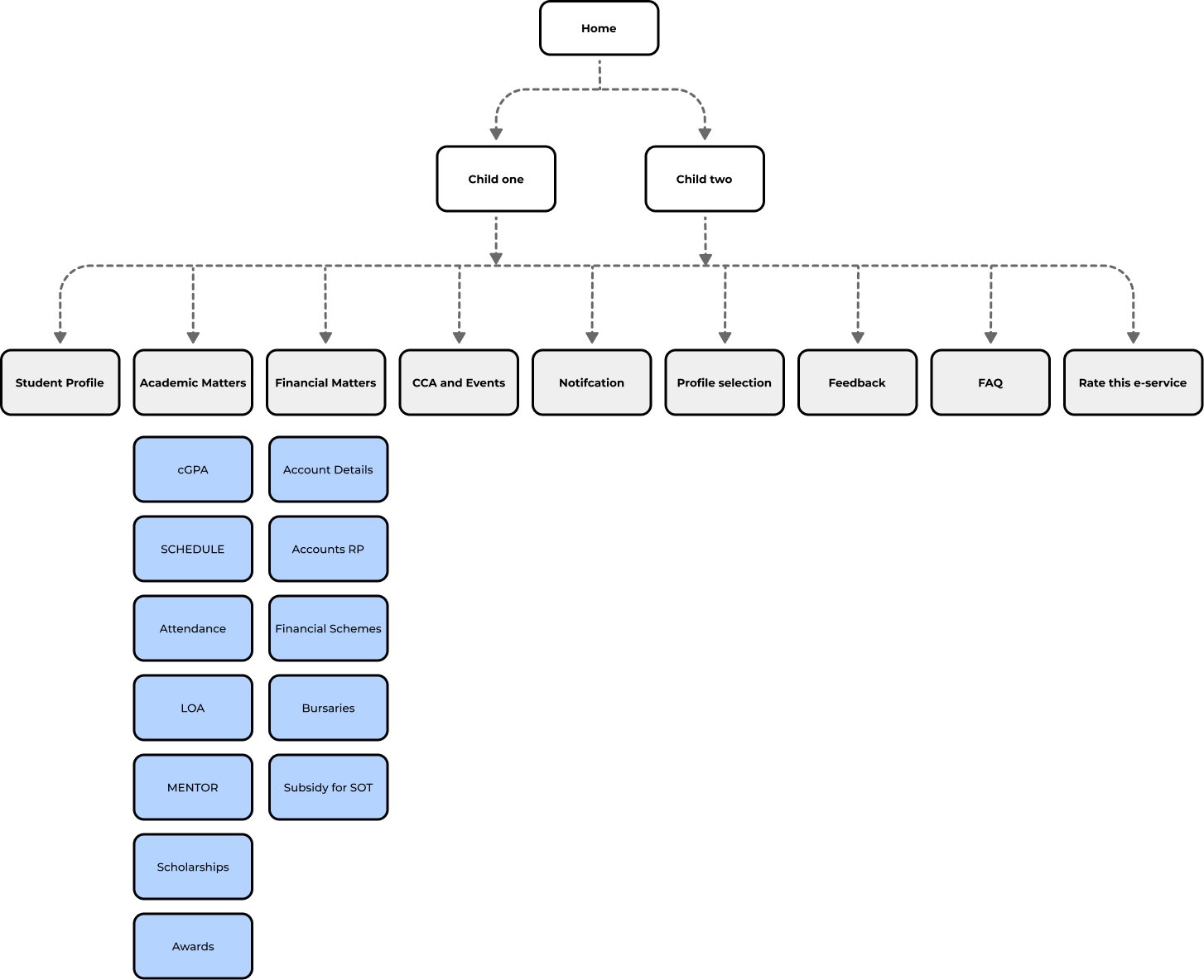
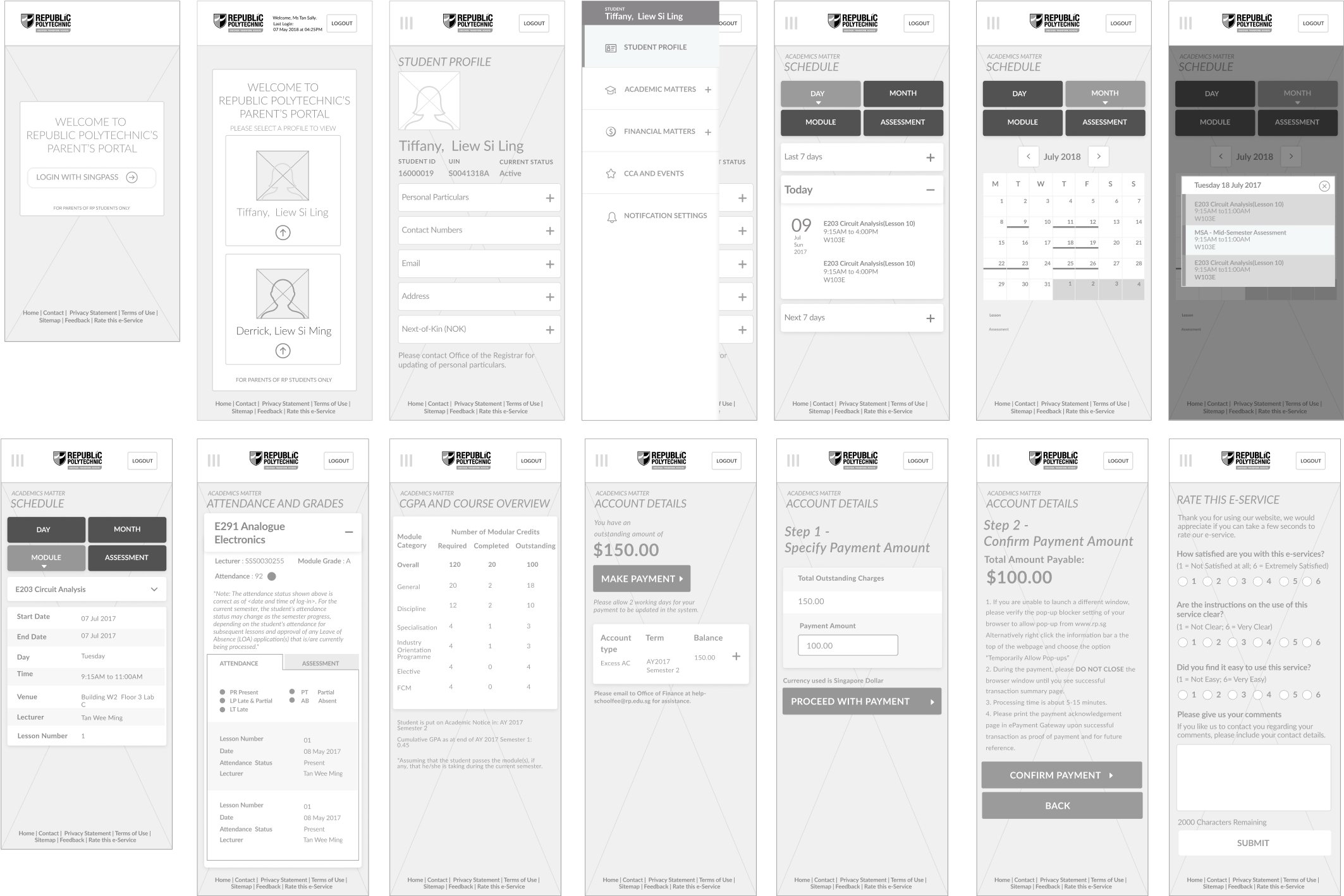
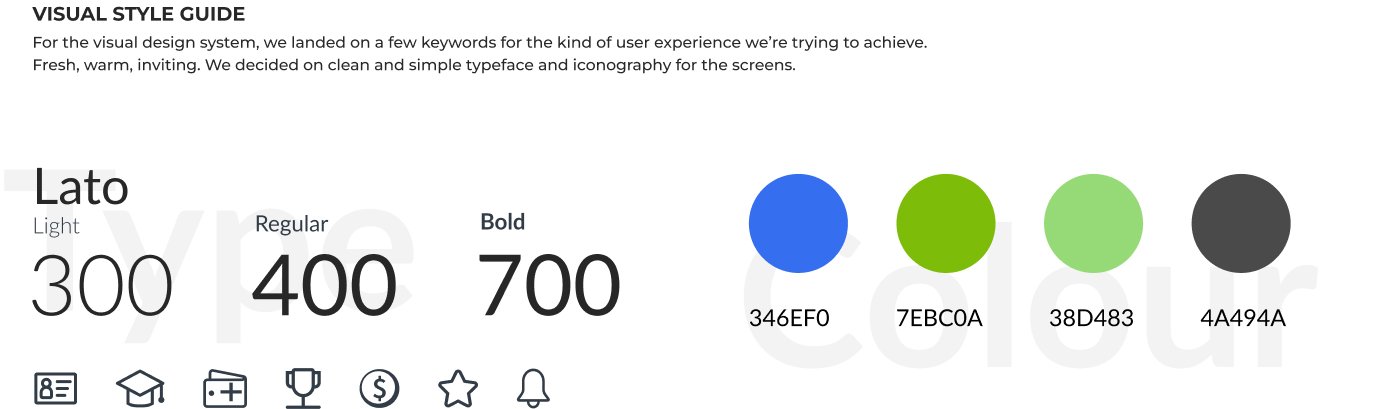
In the most creative step of the design process, I came up with solutions and created an information architecture. Followed by that are sketches, mid-fidelity wireframes, usability testing, and a UI kit.

I conducted usability testing with 6 participants , each lasting about 10 minutes.
The objective of the test:
1. Observe if users can accomplish the specified task. If they made a mistake, can they recover?
2. Identify areas of the site that requires a change to improve user performance and satisfaction
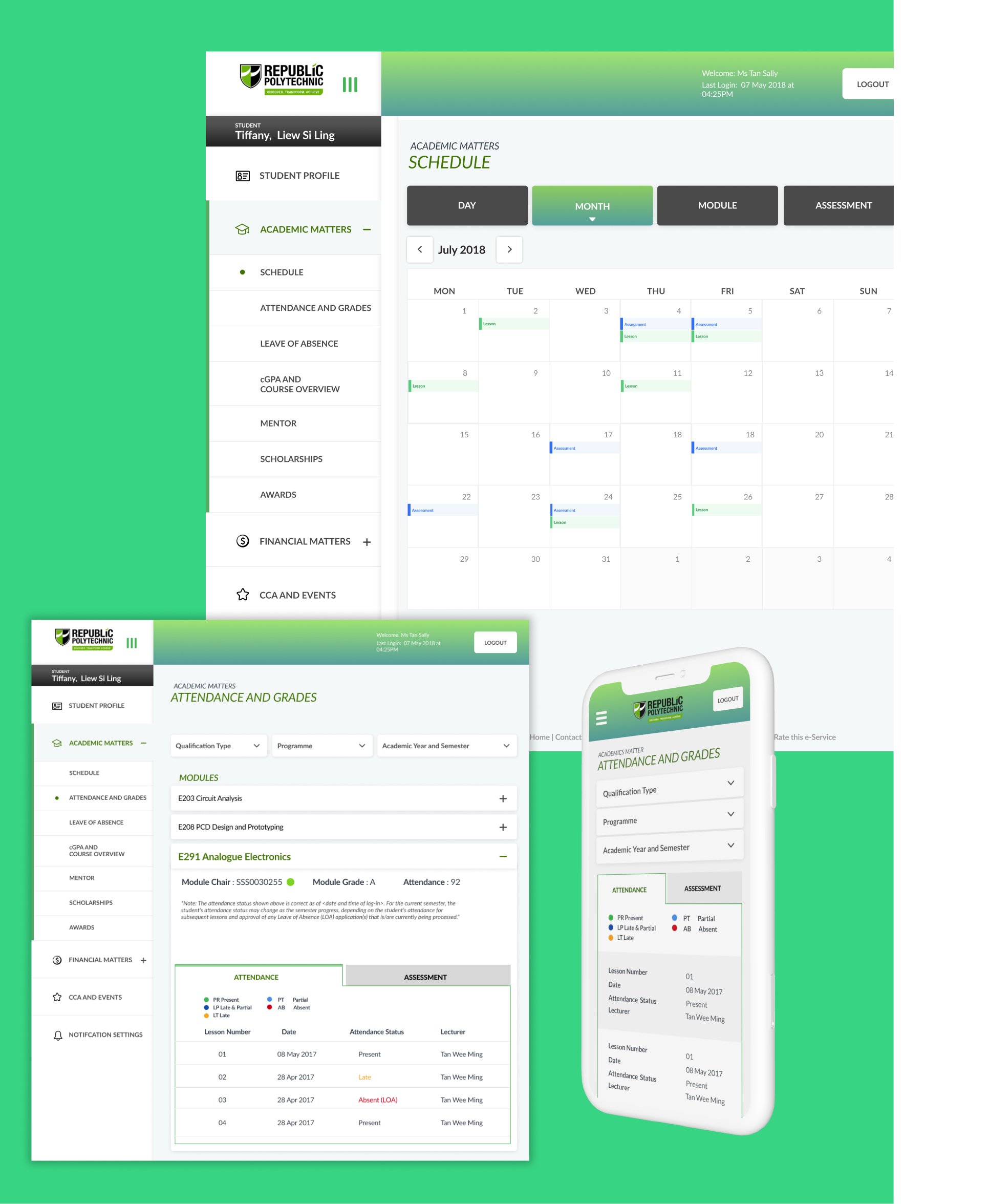
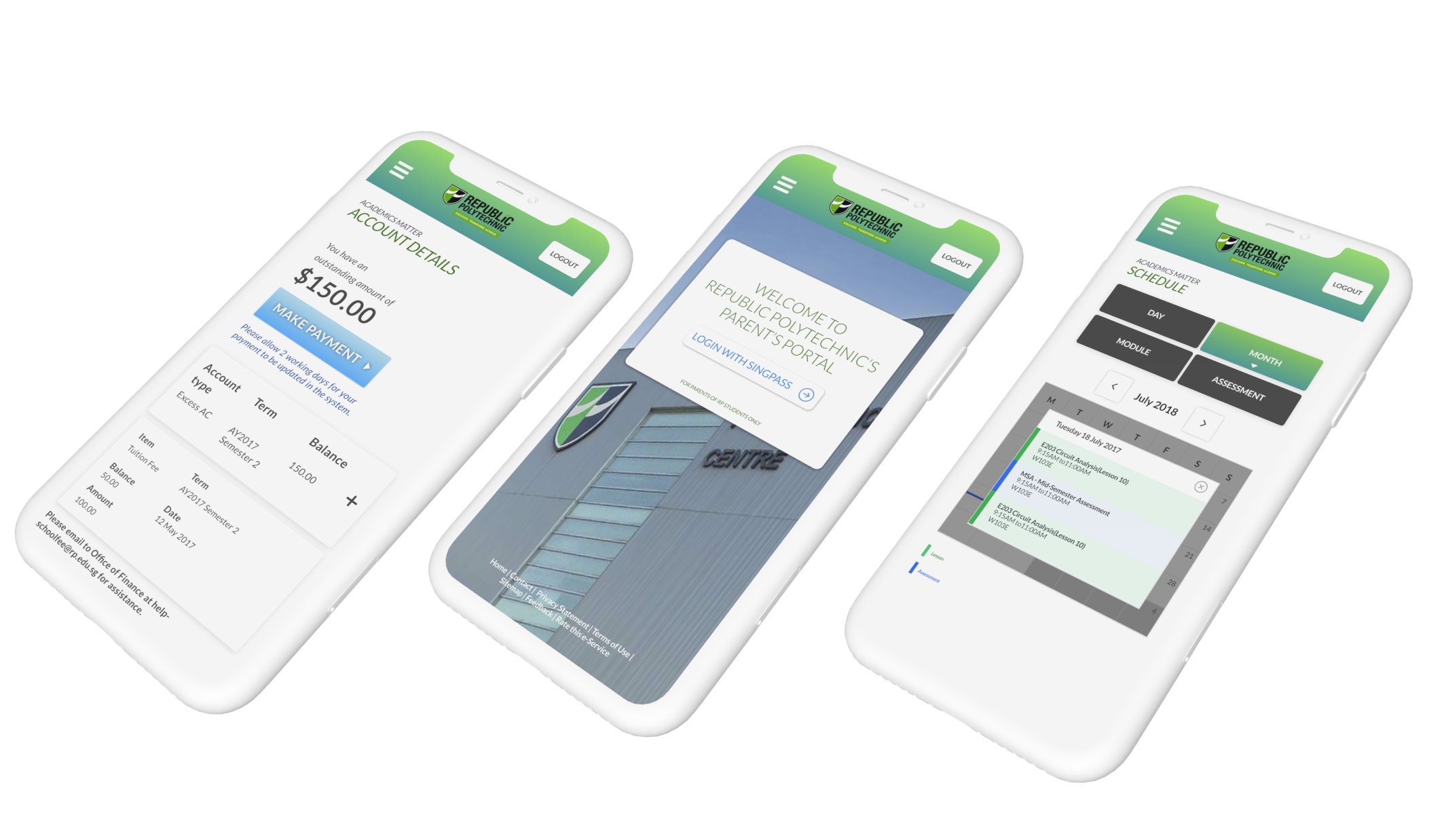
With the provided feedback, I created revisions to fill the gap between my understanding of the users and what the users experienced.





Increased Parental Engagement:
The student portal has led to increased parental engagement by providing easy access to important information such as grades, attendance records, and upcoming assignments. Parents are more involved in monitoring their child’s progress and can support their academic journey more effectively.
Personalization Features:
Implementing personalization features that allow parents to customize their portal experience based on their preferences and their child’s individual needs can enhance usability. This could include customizable dashboards, notification settings, and personalized recommendations tailored to each parent and student.
I hope you enjoyed your stay.
If there is something you wish to know, feel free to connect with me.
© 2025 All Rights Reserved.